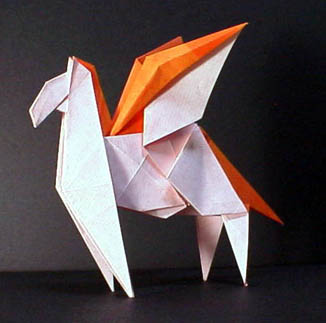
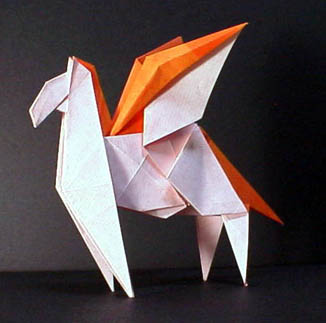
S太郎の創作折紙
S太郎の創作折紙、略して、オレンジ。

リンク
|
<html> <title> S太郎の創作折紙 </title> <body bgcolor="orange" text="white" link="blue"> <br> <h1>S太郎の創作折紙</h1><br> S太郎の創作折紙、略して、オレンジ。<br> <img src="gazou.jpg"> <br> <a href="memo.html"> リンク </a> <br> <br> </body> </html> |
S太郎の創作折紙S太郎の創作折紙、略して、オレンジ。 
リンク |